Los metatags o metaetiquetas son unas etiquetas informativas que se añaden en el código html de cada página web para facilitar a los motores de búsqueda y otros servicios web como las redes sociales la información sobre esa página y juegan un papel importante para el SEO de una web.
Se insertan en la cabecera de la página, entre las etiquetas <head></head> y sólo se ven accediendo al código fuente de la web (Ctrl+U), es decir, no hace variar la apariencia de un sitio web.
Un metatag se compone de varias partes:<meta name=»» content=»»/> donde “name” muestra el nombre de la etiqueta y el “content” el contenido de esa etiqueta.
<head>
<title>Diseño web y Marketing Online Barcelona</title>
<meta name=»description» content=»Empresa de diseño web en Barcelona, programación web, usabilidad y posicionamiento. Proyectos prácticos y rentables que se adaptan a tus necesidades» />
<meta name=»robots» content=»index,follow» />
<meta name=»copyright» content=»Copyright 2016 by DotNetNuke Corporation» />
<meta name=»author» content=»INTERDIGITAL.es» />
<meta name=»disribution» content=»global» />
</head>
De los más importantes para el SEO actualmente tenemos el Title, Description, Robots y Canonical, aunque hay muchas más como Language, Distribution, Charset, Author, Generator…
Puede que todo esto te suene a chino, pero no te preocupes, te detallamos una a una las más importantes para que veas su uso:
<TITLE>
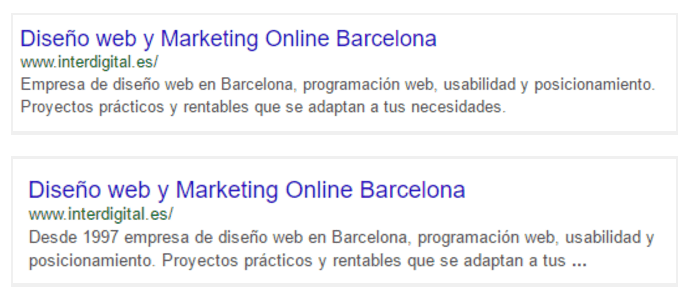
Es una de las más importantes a nivel SEO y se suele utilizar junto a la etiqueta metadescription. Aunque Google diga que técnicamente el title no es una metaetiqueta, ofrece información de cara al buscador y se muestra como título de la página en los resultados de búsqueda (y como título en el navegador del usuario).
Tiene un espacio reducido de 65 caracteres (o 466 pixels de ancho), con lo cual hay que ser muy conciso, y lo ideal es que contenga la palabra clave que nos interesa posicionar. ¿Qué pasa si te pasas? No te penalizan, si es lo que estás pensando, sólo que Google solo mostrará hasta 466 píxeles y el resto saldrá cortado (cosa que sólo nos interesa si al quedar la frase incompleta incita al click).
<DESCRIPTION>
La meta description es donde aparece la descripción de la página. Esta descripción es la que se utiliza como parte del fragmento que se muestra en los resultados del motor de búsqueda (snipped), apareciendo bajo el título de la página.
Es interesante para hacer un resumen de lo que el usuario y los motores de búsqueda van a encontrar en esa página. No ayuda directamente al posicionamiento, pero si indirectamente. ¿Cómo? Pues muy fácil: si la description llama la atención del usuario (para ello tienes que trabajar en una descripción atractiva) el número clics por impresiones aumentará. Y este valor, llamado CTR, sí que es un dato tenido en cuenta por Google a la hora de posicionar.
Lo ideal es que la descripción contenga un máximo de 156 caracteres. Cualquier cosa más allá no será visible para los usuarios.

Tanto el title como la description tienen que ser únicos y originales para cada página de tu web. Tener URLs con metadescriptions y titles duplicados no es aconsejable, porque no te permite aprovechar el potencial de tu web (¡aprovecha los espacios que tienes para mejorar posicionamiento!).
En la página Sugerencias sobre HTML de Search Console aparecen las páginas en las que Google ha detectado que faltan metadescripciones o que éstas tienen algún problema.
<ROBOTS>
Sirve para informar al buscador qué debe indexar y cómo hacerlo. De forma predeterminada, la metaetiqueta robots se compone de ‘index’ y ‘follow’, indicando que la página se puede indexar y los links que contiene pueden ser seguidos por el Googlebot.
Si no queremos que la página se indexe o que el Googlebot siga los enlaces que contiene la página, la solución será poner «no index», «no follow» o «none» (si no interesa ninguna de las dos cosas).
El metatag robots puede contener otros valores como «nosnipped» que impide que un fragmento se muestre en resultados de búsqueda, «noodp» que impide que se utilice la descripción alternativa de ODP/DMOZ o «noarchive» que impide que Google muestre el enlace en caché de una página, y muchos otros más.
<CANONICAL>
Se utiliza para evitar que aparezca contenido duplicado en los buscadores. Esta etiqueta se inserta en la página que queremos destacar como la principal o canonizada, cuando hay dos páginas iguales.
<HREFLANG>
Ofrece información relevante para los robots que rastrean nuestro sitio, indicándoles con esta etiqueta los idiomas disponibles para el usuario y definir la región o país a la que está enfocada la página web.
Y no hay que olvidarse de las metaetiquetas de redes sociales:
Estas etiquetas son básicas para controlar que se comparte de nuestras páginas en redes sociales y que aparezca un título, descripción e imagen correcto.
Cada red social tiene las suya propias.
Para Facebook encontramos las Open Graph:
- fb:page_id = ID de la Fan Page en Facebook
- og:locale = Idioma (mantener como es_ES para español)
- og:type = Tipo de Contenido (mantener en article)
- og:title = Título de la página (title)
- og:description = Descripción de la página (Description)
- og:url = URL de la página
- og:site_name = Lema o Título del Sitio
- fb:admins = ID del administrador en Facebook
- og:image = URL de las imágenes dentro del contenido o al menos de la imagen destacada.
Para Twitter:
- twitter:card = Es el tipo de tarjeta (ej. summary)
- twitter:url = Asignar el URL de la página correspondiente
- twitter:title = Colocar el título de la página (title)
- twitter:description = Colocar la Descripción de la página (description)
- twitter:image = Asignar el URL de la imagen destacada de la página.
- twitter:site = Colocar la cuenta de Twitter del portal
Cada valor de las variables debe colocarse según lo que corresponda al contenido asociado en la página del sitio web.
Como en el title y la description, se recomienda que el primero no exceda de los 60-70 caracteres, y la descripción de los 150-160 caracteres y la imagen, en el caso de la Twitter Card tiene que tener un tamaño mínimo de 200×200 píxeles.
Otras metaetiquetas son:
<Keywords>
No es que nos hayamos olvidado de mencionarlo anteriormente, es que a pesar que en su día era una de las etiquetas más importantes para el SEO, desde 2009 ya no tiene importancia para el SEO. Se abusó de ellas. Era muy interesante para mostrar al buscador cuales eran las palabras clave de nuestra web que queríamos destacar pero con las actualizaciones del algoritmo, ya no tienen ningún valor pues Google las ignora.
<Lang>
Esta etiqueta muestra en qué idioma está escrita la página web.
<Distribution>
Sirve para señalar la distribución que queremos que se haga de nuestra web en Internet. Si queremos que se distribuya por todo el mundo, en “content” indicaremos “global”.
<charset>
Indica qué formato de codificación tiene la página web (por norma general suele ser UTF- 8, para que incluya las ñ y las tildes)
Hay muchas otras más, pero éstas son algunas de las más importantes. Cabe destacar que buscadores como Google leen e interpretan aquellas metaetiquetas que le son conocidas; las demás las ignora.
Espero haberte dejado claro qué son las metaetiquetas y para qué sirve cada una. Ahora sólo falta que las apliques correctamente y empezarás a ver los resultados. ¡Explícanos tu experiencia en los comentarios!