Responsive Web Design: la era del diseño sensible
Seguro que has escuchado por ahí eso de “Responsible”, “Web Responsive” “Design Responsive” “Responsible web” y etc, etc, etc. Claramente es un nuevo concepto tecnológico de moda cuya funcionalidad debes conocer. Se trata del futuro no sólo en concepto de diseño, sino también de cara a facilitar el acceso de los usuarios a tu web.
¿Qué es Responsive Web Desing?
El Responsive Web Design (RWD) trata básicamente de adaptar una web a cualquier tipo de pantalla y dispositivo. Es decir, que no se nos descoloque la web en la pantalla de nuestra tableta, Smartphone o bien resoluciones menos comunes de las pantallas del ordenador. La web se adapta perfectamente a la pantalla facilitando su lectura y uso.
Parece algo lógico pero tiene mucho más de funcionalidad en diseño de lo que muchos creen. Y, además de funcionalidad, es una necesidad ya que cada vez son más los usuarios que utilizan el móvil o la Tablet para navegar por internet.
Si eres usuario de estos dispositivos ya sabrás la lata que es no poder ver una web correctamente porque sigue estando en un «formato» acorde con la pantalla de un ordenador standard.
¿Cómo funciona el Responsive Web Design?
Es indispensable conocer los CSS Media Queries que nos permiten activar y desactivar partes del CSS para que se adapte a la pantalla adecuada. Y, ¡ojo! Sólo funciona con los navegadores modernos. Internet 6, 7 y 8 no lo soportan aunque puede haber soluciones con el uso de Javascript.
La principal diferencia es que ya no jugamos con píxeles sino con porcentajes abandonando así los anchos fijos de una web. El Responsive Web Design prefiere el concepto de proporción. Así, cuando veamos el mismo contenido en la pantalla de nuestro móvil todos los elementos se harán proporcionalmente más pequeños. Eso sí, serán los elementos que nosotros escojamos.
Por ejemplo, si en una web tenemos un menú lateral con esta técnica se puede crear un menú desplegable arriba en la pantalla de los móviles. Disponemos así del mismo contenido adaptado a una pantalla de 480 píxeles. También podemos desprendernos de contenidos que pueden ser demasiado cargantes dentro del móvil: widgets, iconos redes sociales… Nosotros manejamos qué queremos mostrar y qué no en cada tipo de dispositivo.
En el sector esta flexibilidad en los elementos se le denomina Breakpoints, es decir, los puntos donde quieres romper el contenido de la web para adaptarlo a las distintas resoluciones de pantallas.
Vale, ¿y el coste del Responsive Web Design?
Parece un trabajo que requiere un coste económico alto, pero nada de eso. Con el Responsive Web Design creamos diferentes formatos a partir de una misma web y ya no es necesario crear diferentes sites adaptadas a cada dispositivo. Requiere conocimientos avanzados en diseño pero que evita muchos problemas de cara al presente tecnológico: smartphones y tabletas.
- Con el Resposive Web Design no necesitamos actualizar por partida doble (o triple) el contenido de nuestra web. Con que lo actualicemos una vez ya se adapta a las distintas pantallas.
- La conversión aumenta considerablemente ya que no ponemos barreras al usuario para acceder a nuestra web y nutrirse de los contenidos que le ofrecemos.
- Y, lo más importante, la comodidad que le proporcionamos al usuario no tiene precio. Agradecerá enormemente habernos tomado la molestia de adaptar la web a estos formatos que generará un impacto positivo como empresa o proyecto que apuesta por la innovación tecnológica.
Como ves nos enfrentamos a una nueva era del diseño web, un diseño sensible, manejable y adaptado a los tiempos que corren.
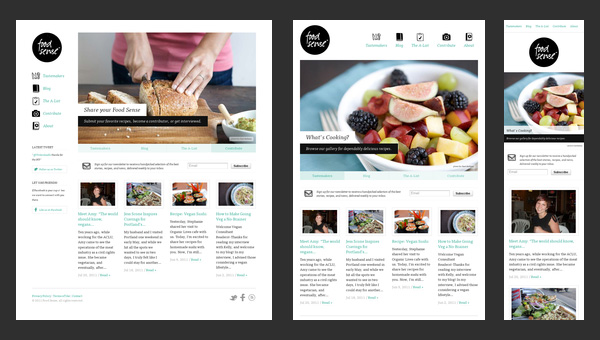
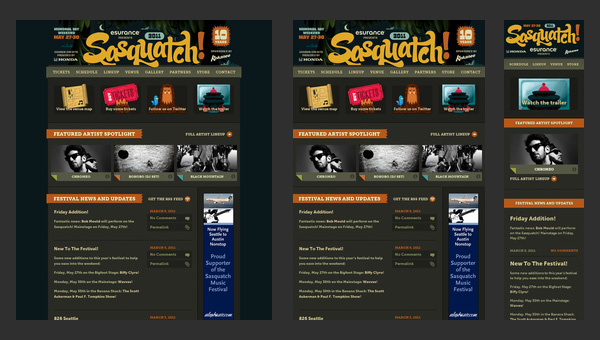
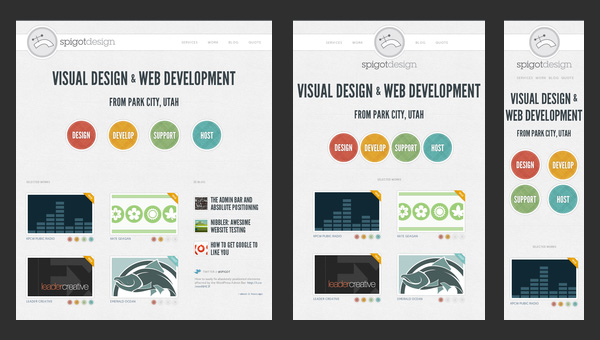
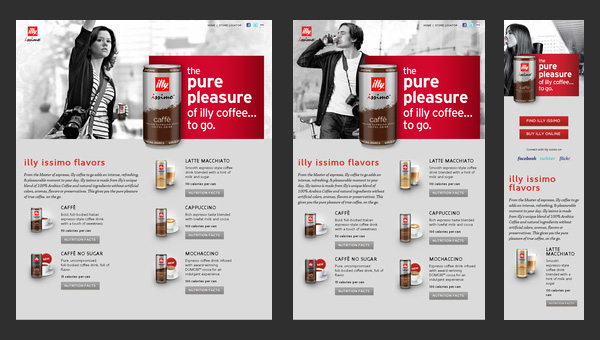
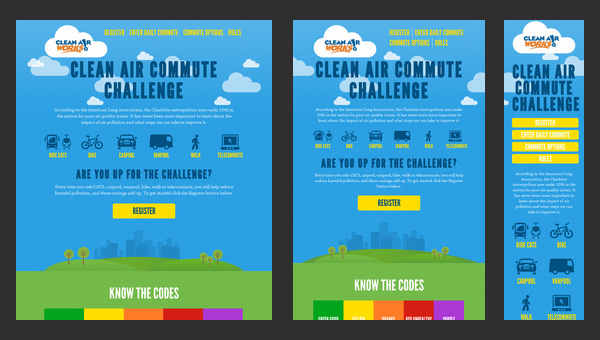
Te dejamos con algunos ejemplos muy atractivos para ilustrar el Responsive Web Design:





¿Te gustan los resultados? Contacta con nosotros si te interesa adaptar tu página web con Responsive Web Design.






