En el mundo anglosajón son comúnmente conocidas como “calls-to-action” a las buenas prácticas de usabilidad web que facilitan la atención de los usuarios a una web.
Aunque es algo que está ligado con el diseño web, esta última es la herramienta que utilizamos para llevar a cabo los pasos que hemos estudiado en una estrategia previa para conseguir unos objetivos concretos. Digamos que antes hay que pensar muy bien qué, cómo y hacia quién vamos a dirigirnos para poder diseñarlo. Evidentemente, hablamos de marketing y, concretamente, de marketing online y su importancia a la hora de plantear un diseño web rentable.
Sea cual sea tu estrategia de Marketing, el objetivo común es el de atraer la atención del usuario.
El tamaño importa
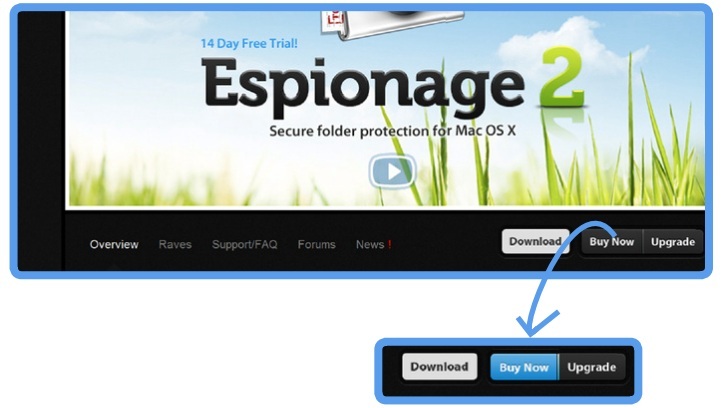
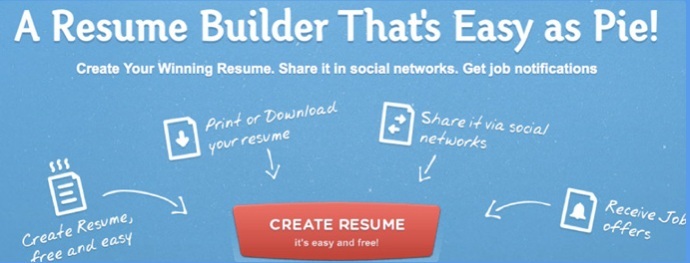
Si utilizamos elementos que se asemejen en tamaño y forma, tenemos una web aburrida y que no proporciona ningún mensaje visual. Tenemos que jugar con las formas, estructuras y colores. Colocaremos en grande o en destacado el mensaje principal de nuestra campaña, pero eso sí, sin pasarnos. Utilizaremos elementos que nos ayudarán a guiar al usuario al objetivo final.
Por ejemplo, si tienen que rellenar un formulario para entrar en un concurso, pondremos un elemento con forma de flecha que indique dónde tiene que rellenar ese formulario.

Deja respirar al usuario
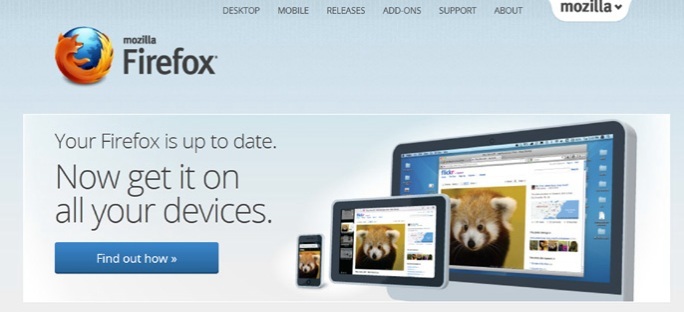
Tenemos mucha información que dar, se comprende, pero quizá eso consiga aburrir o hacer perder la atención del usuario. Tengamos en cuenta que un proceso con mucha información de golpe puede ocasionar un rechazo sensorial y, por tanto, de atención. Seamos concisos y dejemos respirar la vista del usuario mostrándole espacios en blanco formados por una buena distribución de los elementos. Para solucionar los problemas de mucho espacio en blanco, utilizaremos los elementos que hemos comentado en el punto anterior.
Uno de los trucos que propone Jacob Gube en su SmashingMagazine es el de reducir el espacio en blanco en aquellos elementos clave de nuestra estrategia. Centralizar un poco lo que queremos decir en un espacio más reducido. Otra de las tácticas de Gube es la de utilizar un color cálido como background del texto principal como el rojo o el naranja. Se trata de colores más cercanos y que proporcionan más confianza que un color más frío, como puede ser el azul o el verde.

En un mismo lugar
Evitemos todos los scroll downs que podamos. Todos los elementos importantes deben estar distribuidos en un primer vistazo para que el usuario los tenga presentes en todo momento. ¡Tranquilidad! Todo es posible sin saltarse los consejos anteriores.
Lo más importante debe estar arriba a la izquierda. Esto es lo que dictan los estándares del orden de lectura que tenemos los occidentales que leemos de izquierda a derecha y de arriba abajo. Sin embargo, la web nos permite jugar un poco con la estructura de los elementos y, como es tanta la avalancha de información que obtenemos online, lo ideal es realizar un testing A/B para cerciorarnos de cuál es la mejor opción en diseño para emplazar los distintos elementos para nuestra estrategia.
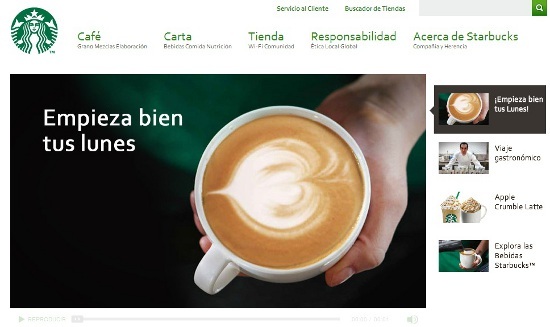
Ante la duda de si en cualquier pantalla quedaría plasmado el mensaje que queremos transmitir, lo mejor es empezar a utilizar el responsive Web Design, una técnica que reitera el buen hacer de la usabilidad web, ya que permite adaptar la web a cualquier tipo de pantalla y dispositivo. Haz una prueba con la web oficial de Starbucks.

De claros y oscuros
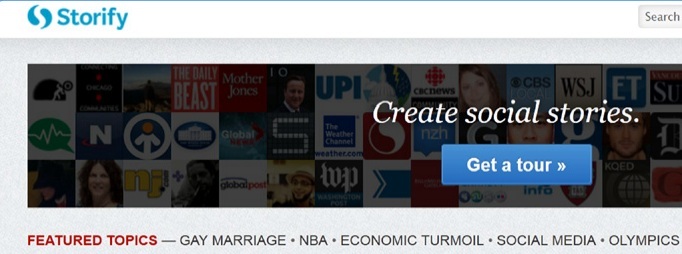
Cualquier experto en fotografía o pintura te diría que el contraste es la clave para ganarse la atención del que mira. Evidentemente, con el contraste conseguimos diferenciar los elementos que se muestran en un mismo objeto de visión. Utilizaremos esta técnica para aquellos elementos que queremos destacar en nuestra estrategia.
Respecto a qué colores utilizar para llevar a cabo tus “calls-to-action” existen un sinfín de discusiones. El contraste funciona con diversos tonos de color; es cierto que el color rojo es uno de los colores preferidos por los anunciantes por ser el color de la pasión. Sin embargo, podemos jugar con otros tonos y marcar el contraste adecuado en la campaña que queramos realizar.

Interactividad en un mismo sitio
Aprovechemos que estamos en Internet para facilitar al usuario contenidos multimedia y elementos interactivos. Pero hasta cierto límite.
Podemos ayudarnos de los botones o elementos tipográficos que tenemos en la web para crear cambios de color o de forma cuando el ratón pase por encima. Imágenes y vídeos son siempre bienvenidos, ya que podemos aportar mucha información en un solo elemento en la página. Sin embargo, es mejor no mezclar dos en un mismo sitio y, si lo hacemos, tendremos que darle prioridad a uno o a otro.

Algo más que el cuadrado
Internet nos brinda la oportunidad de ser creativos y de dar forma a nuestra web de la manera que nos convenga. Si queremos crear un “calls-to-action” diferentes, originales y poco convencionales obviemos la típica forma del cuadrado o del rectángulo. El usuario de Internet está acostumbrado a la forma cuadrada cuando ve un texto, pero le sorprenderá y se interesará si la forma de este elemento cambia.
Nuestro consejo es que experimentes con formas raras, asimétricas y que están fuera de lo normal. Como siempre, sin pasarse y teniendo en cuenta que será un elemento significativo de la página.

Guía al usuario al objetivo final
No necesitas empujar a nadie ni explicar el camino de un usuario que entra en una web. Es decir, evita totalmente dar instrucciones de cómo continuar navegando en la página. Debemos ser los guías, pero hagámoslo de la mejor manera posible: sin que se note y con total naturalidad.
Aquí recogemos de nuevo la faceta creativa del estratega en marketing online y diseño web. Todos los elementos que mostremos en nuestra página serán como una flecha que irán indicando al ojo y a la mente de nuestro espectador el camino a seguir.

¿Y si tengo más de un objetivo?
OK. Puede darse el caso que, en una misma web, haya dos objetivos dirigidos al usuario. Por ejemplo, queremos que la persona que entra en la web se registre y se descargue un muestrario de ropa de cama. Tenemos dos objetivos: obtener bases de datos y conseguir que el mayor número de personas descargue el catálogo y pueda conocernos con más detenimiento.
Pues la solución es fácil, ¿qué es lo más importante? Si tenemos ya una tienda online donde vendemos nuestros productos y queremos promocionar nuevas ofertas, quizá lo mejor es obtener más bases de datos para llegar al mayor número de gente. Sin embargo, si estamos a punto de lanzar la tienda online, quizá lo más recomendable es que, en esa landing page que creemos para su presentación, destaquemos la descarga del catálogo y dar la opción de registrarse para recepción de newsletters y ofertas.
Por tanto, siempre destacaremos más el principal objetivo que tengamos con esa campaña.

La pincelada final: busca un buen copy
Copy no es “copiar”, aunque traducido literalmente del inglés signifique eso. En el mundo de la Publicidad y el Marketing se trata de la frase “gancho” que permite que el usuario permanezca en nuestra página, se quede con el mensaje y permita que conectemos con él, que lo fidelicemos. Visto así no parece tan fácil. Hay que comunicar de forma clara, concisa y que transmita las sensaciones que queremos que el lector sienta.
Un buen copy es resultado de éxito. Por eso, en el mundo de la usabilidad web hay que dar importancia al texto, sobre todo cuando se trata de una campaña específica o una estrategia de Marketing arriesgada.
Uno de los copywritters más respetados en el mundo del Marketing online, Dean Rieck, dice textualmente que: “La gente que busca información busca texto, no imágenes”.

Tengamos en cuenta esto para comunicarnos con los usuarios. Quizá no necesitemos siempre un impacto, quizá sólo necesitamos que nos conozcan como empresa, compañía o como persona que ofrece unos servicios concretos. Aquí tendremos que explicar, que transmitir y conectar con el usuario y nuestra arma más importante es la palabra.
La buena sinergia de todos estos consejos es el éxito en la usabilidad web que da como resultado una conversión magnífica y una rentabilidad asegurada. La clave es tener las ideas claras, saber qué, cómo y a quién comunicar. Los profesionales del marketing online deben ser conocedores de los buenos usos en usabilidad web y transmitirlos a los diseñadores que harán realidad nuestras perspectivas de éxito en nuestro proyecto.
Y no lo olvides, debes transmitir un mensaje. No acumules elementos insignificantes, no abuses de colores y formas. Ponte en el lugar de un usuario: ¿qué te gustaría ver? ¿qué te gustaría sentir? ¿qué necesitas que te transmitan para decir “sí”?
Algunas de las imágenes y consejos aportados provienen del e-book The step-by-step guide to Mastering the Design & Copy of Calls-to-action de HubSpot.
La buena sinergia de todos estos consejos es el éxito en la usabilidad web que da como resultado una conversión magnífica y una rentabilidad asegurada. La clave es tener las ideas claras, saber qué, cómo y a quién comunicar. Los profesionales del marketing online deben ser conocedores de los buenos usos en usabilidad web y transmitirlos a los diseñadores que harán realidad nuestras perspectivas de éxito en nuestro proyecto.
Y no lo olvides, debes transmitir un mensaje. No acumules elementos insignificantes, no abuses de colores y formas. Ponte en el lugar de un usuario: ¿qué te gustaría ver? ¿qué te gustaría sentir? ¿qué necesitas que te transmitan para decir “sí”?
Algunas de las imágenes y consejos aportados provienen del e-book The step-by-step guide to Mastering the Design & Copy of Calls-to-action de HubSpot.






